|
Mouse Over Images
Logic: add interactivity via a mouse over effect in PowerPoint
It is very easy to change images by mouse over, say from
a color one to grayscale. A color image on Slide One will change to a
grayscale image on Slide Two, using a mouse over Action Setting.
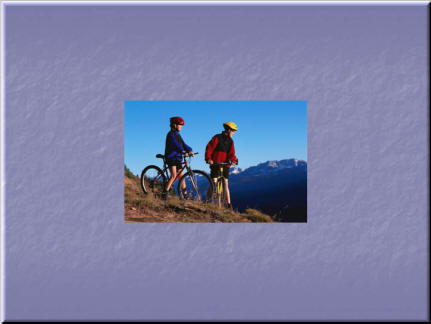
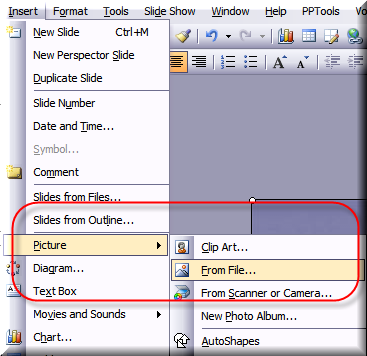
Start with a presentation with two slides. We insert a
color image onto Slide One.

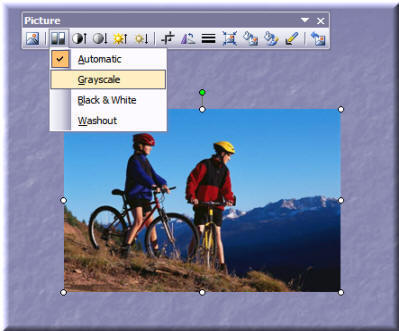
We now do the exact same to Slide Two.

But we make the second image grayscale with the Picture
Toolbar.

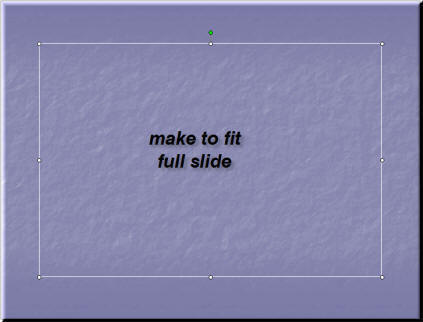
On Slide Two, we also add a rectangle. Make the
rectangle fit the slide, and also get rid of the border. (Image removed
so you can see the rectangle).

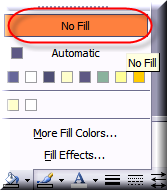
Get rid of the rectangle fill. But maybe right at the
end of building it so you don't lose where it is!

Remember on Slide Two, we have an image set to
grayscale AND a rectangle we cannot see.

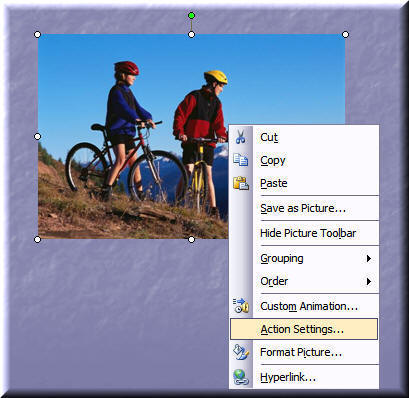
Now for Action Settings. Right click on the image on
Slide One.

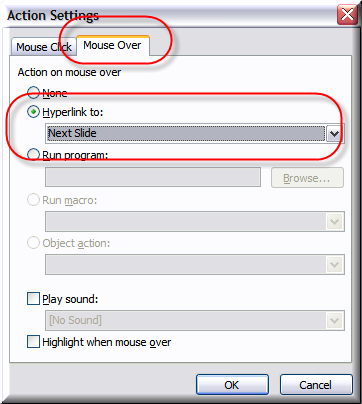
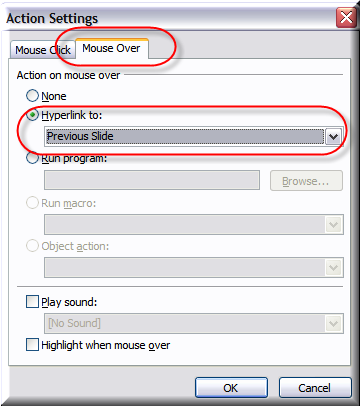
We go to the Mouse Over tab and hyperlink it to the Next
Slide (Slide Two). When the mouse goes over the image in slideshow mode,
it will jump to Slide Two and the grayscale image.

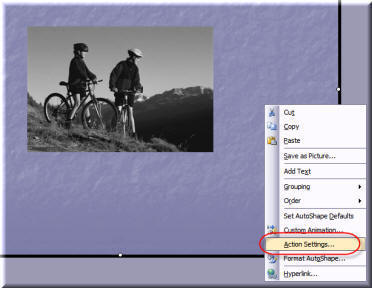
Now on Slide Two, we do a neat little trick! We want the
slide to jump back to the first one (with color image) when we move the
mouse OFF the image. So we add an Action Setting to the rectangle which
is BEHIND the grayscale image. When the mouse moves anywhere off the
grayscale image, the show will jump back to Slide One!

To appreciate this, download the example:
Mouse_Over.ppt
Note: The example has a slide transition set to Fade
Smoothly, very fast. That allows the two images to change with what
looks like a Fade Transition!
|

