|
PowerPoint Drawing for 3d Objects
Logic: use PowerPoint's drawing and 3d tools to
save time and use PowerPoint's own editing and creation tools
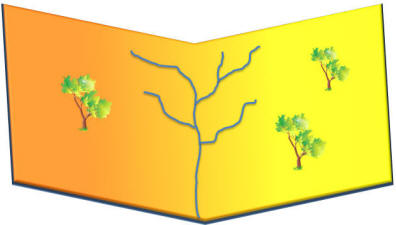
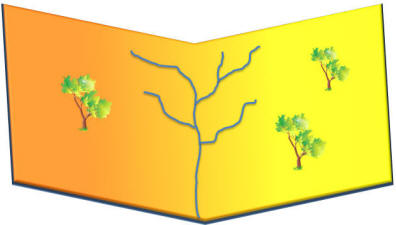
So you know where we are heading, here is the example:

If you feel
uncomfortable with drawing lines and curves, I suggest you check out
Echo Swinford's excellent tutorial on bezier curves.
Bezier Curves
Now, on with the job!
First, start by adding a freeform line.
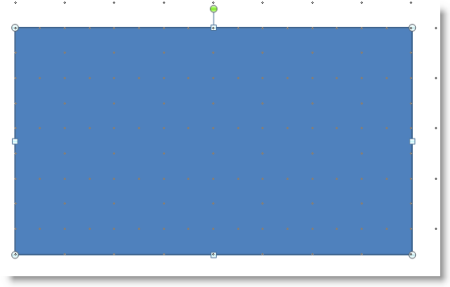
Draw a simple rectangle.

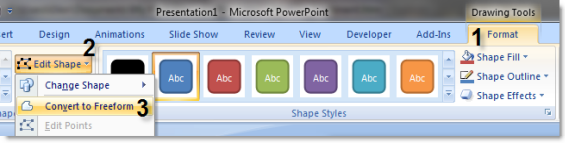
Convert to freeform.

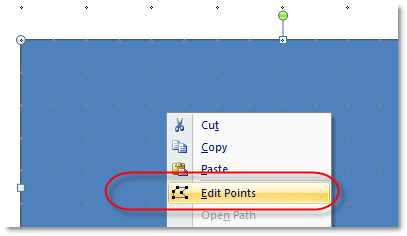
Right click on the shape and select edit Points.

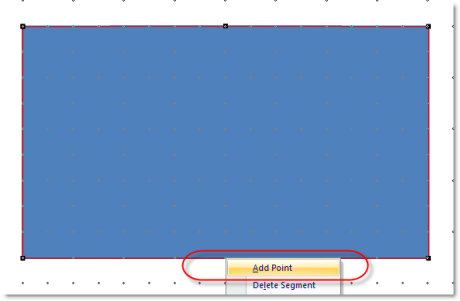
Right click at the top center and select Add Point. Do the same for the bottom
center.

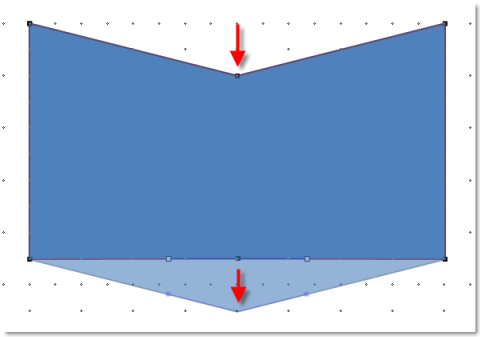
Click the top point and drag it down, as below. Do the same for the bottom
point.

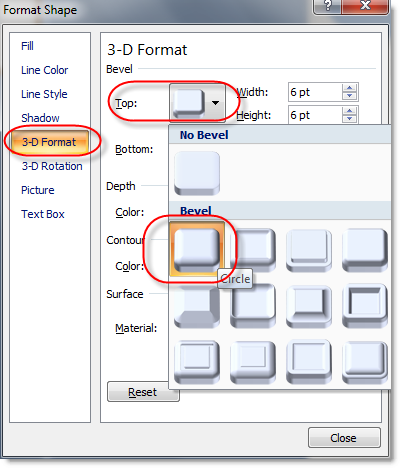
Add 3d depth. right Click on the shape, Format Shape, and the 3-D Format tab.

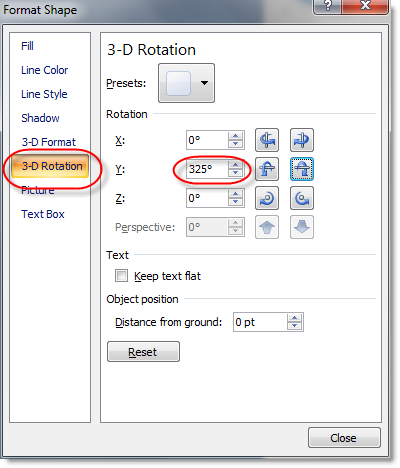
Change the 3d rotation.

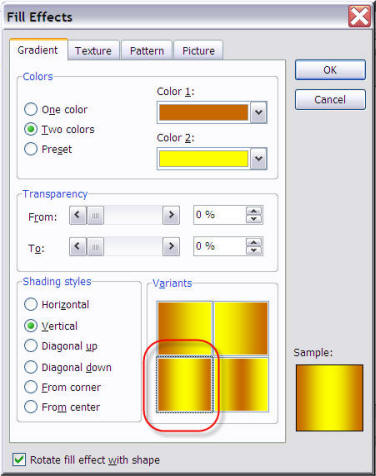
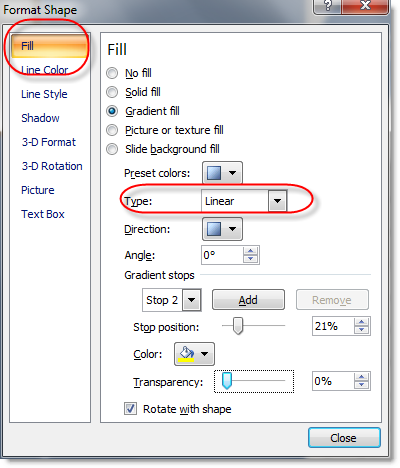
Change the fill Color to a gradient.
This in PowerPoint 2003.

This in PowerPoint 2007.

Add lines and clip art.

|

