|
Animating Cropped Text
Logic: cool PowerPoint animation effect on individual letters
This simple animation takes advantage of converting
WordArt into an image and cropping it.

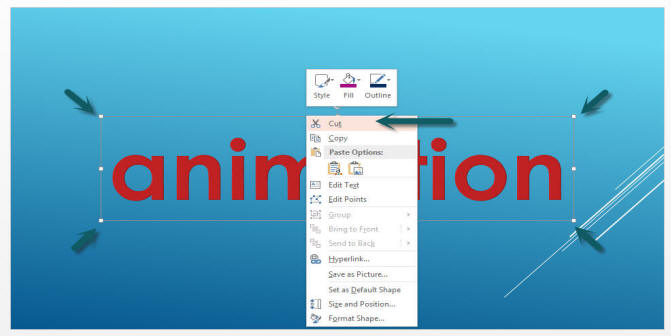
The inserted WorkArt was Cut.
Note: for PowerPoint 2013 you MUST select the text
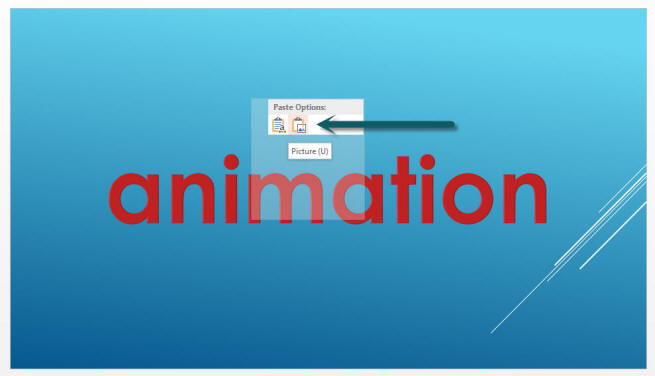
bounding box, NOT the text or you can paste as a picture.

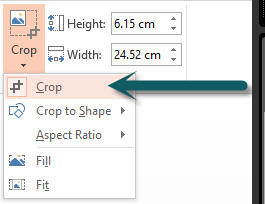
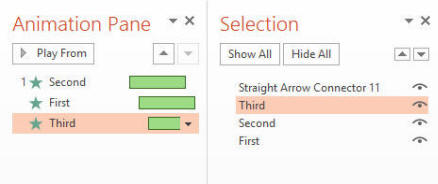
Paste the image again 2 times so you have three images. We can then use the crop
tools on each image.


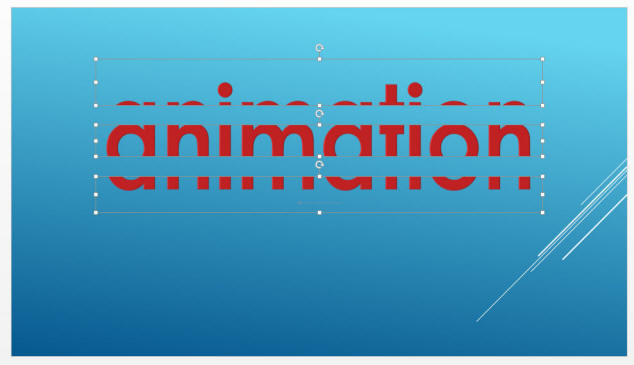
The image is cropped three ways:
1- upwards from the bottom,
2- from top to center and bottom to center, and
3- downwards from top to bottom.

Done. You may have to
check for any gaps in the images when you bump them together to hide any of
these gaps!
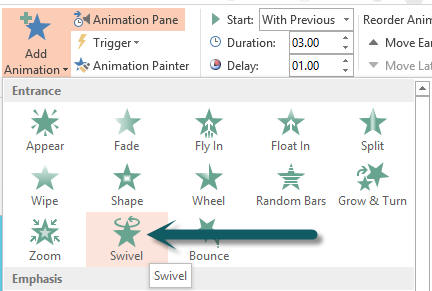
Now to animate.

I have gone for Entrance| Swivel.

I also have a 0.5 second delay, but all animations
end together. Makes for a very powerful animated entrance!

And the example is available here.
Cropped Text
Example 2003 version
Cropped Text
Example 2007 version
(The 2007 version also works in 2010 and 2013).
|

