|
Changing objects without losing
animations!
Logic: save yourself time by keeping an animated image
Ever get tired of changing objects on a slide and then having to
redo animations? Well, you can change certain objects without
losing your animation settings. To do this, we take advantage of
autoshapes.
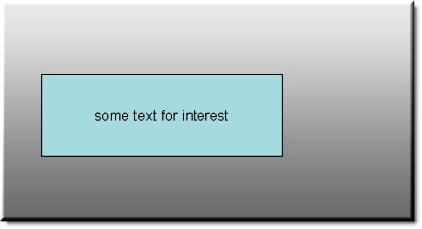
Our autoshape is already inserted.

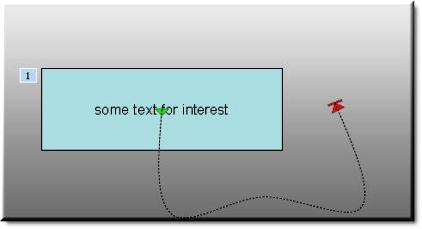
We add an animation, in this case a path.

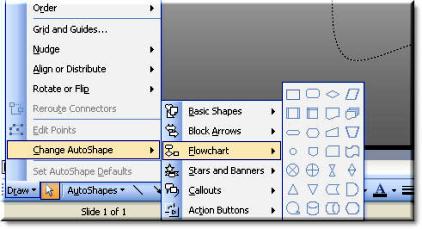
We then can use the Change Autoshape button on the drawing toolbar
to change the object and not change the animations.


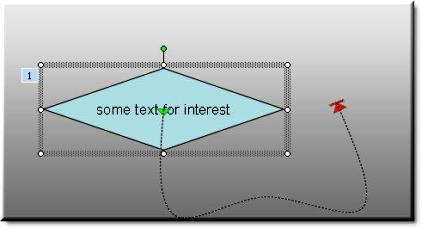
Our object is still changed, and we didn't lose the animation
effects.
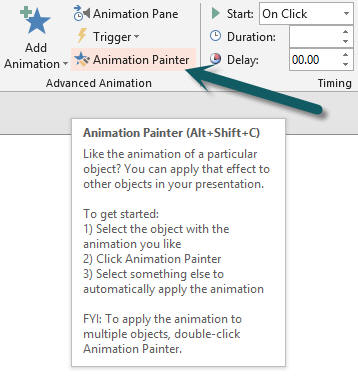
Of course, you could always upgrade to PowerPoint 2013 which includes an
Animation Painter!

© Glen Millar
Last Updated: April 02, 2012
|

