|
Animating on the moove!
Logic: a simple PowerPoint animation where an image changes
as
it is moves
It can be very effective to add elements to images while they are
moving across a slide. While it looks effective, it is very easy to
achieve. In this example, I have two identical images on my slide, but I
have added a flower as an overlay to the second image.

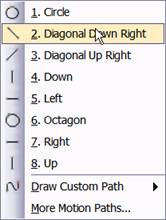
Both images are selected and a Motion Path added, moving
Diagonal, Down Right. The two, animated images are finally aligned to
the centre of the slide ready for animations to be added. Now, this is
where we have to be a bit tricky. Our second image is on top, and hides
the first image we want to see first. So, we have to get rid of it by
animation, before we bring it in.

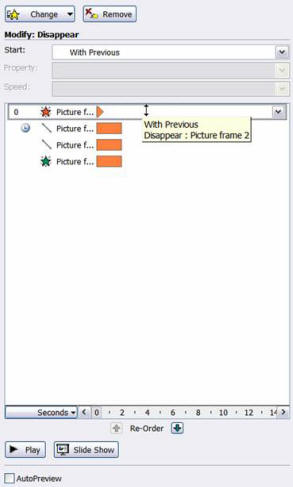
To do this, we set the second image to an Exit
animation, Disappear, automatically at the start of the slide. We then
animate the same image to an Entrance animation, Fade in. That will
allow the image to gradually change as it moves across the slide.

You can
download the example here:
Animations on the
Move
|

