|
Changing Animations 2
Logic: save yourself time by changing the image but keeping the
animation
Another option is to change an image while keeping all animations
assigned to it.

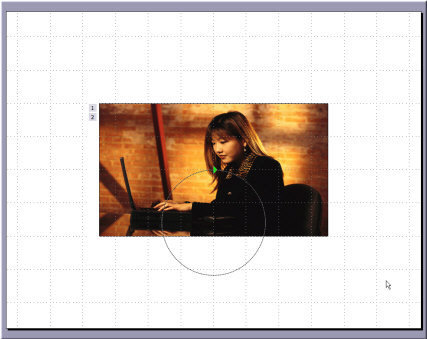
On this slide, I have an image as the background to an
autoshape. I want to change the image and keep its animations.

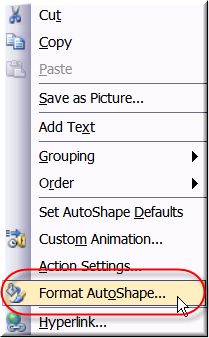
I right click on the rectangle that contains an image
and select Format Autoshape.

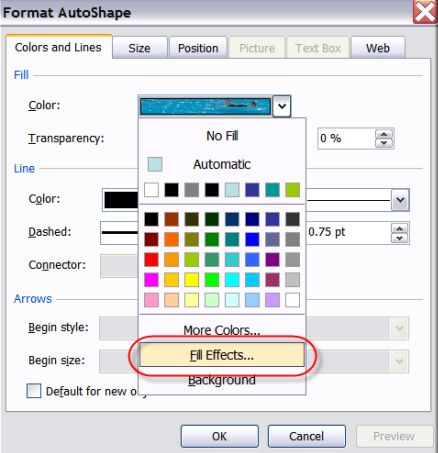
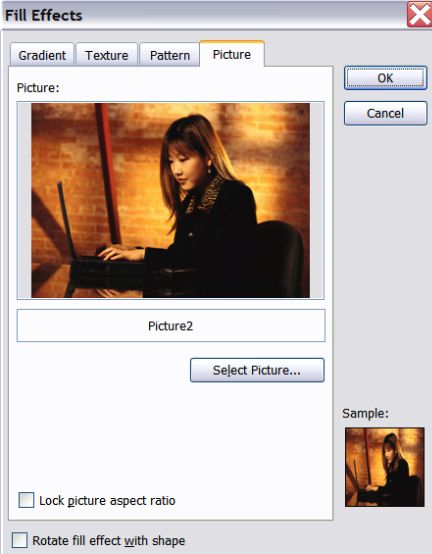
I then click Fill Effects and go to the Picture tab.

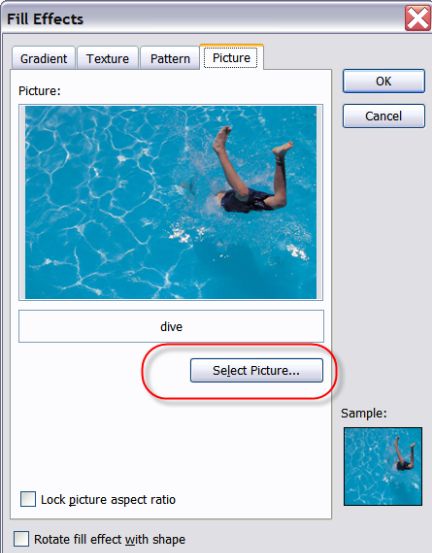
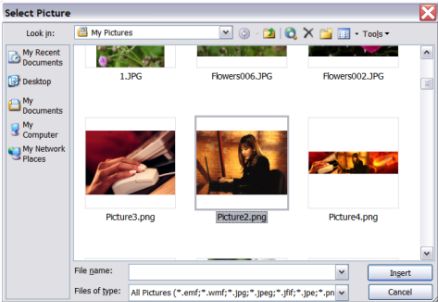
Click Select Picture.

Browse to and select the new picture

Click OK and it will set is as autoshape background.

Done. A new image on the slide still animated!
|

